对于这个问题,谷歌官方给出了两种途径进行检测与修正,接下来将分别介绍这两种方式。
方式一
谷歌移动设备适合性测试(Google Mobile-Friendly Test),在线测试工具。
访问地址为:https://www.google.com/webmasters/tools/mobile-friendly/,输入网址即可查询。

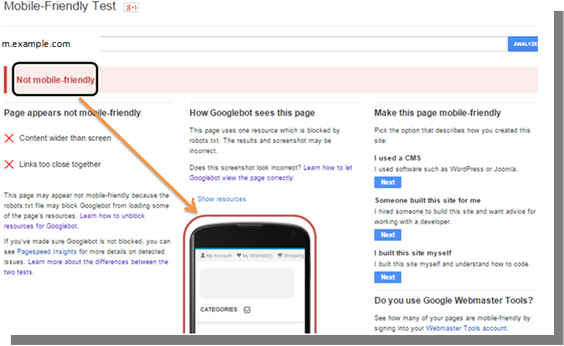
如果查询网址对谷歌移动不友好,则会出现以下提示,如内容展示宽于移动设备屏幕,链接过于密集等。

不过此测试工具是针对页面级别的,可多测试几个页面以确保测试的全面性与准确性。
方式二
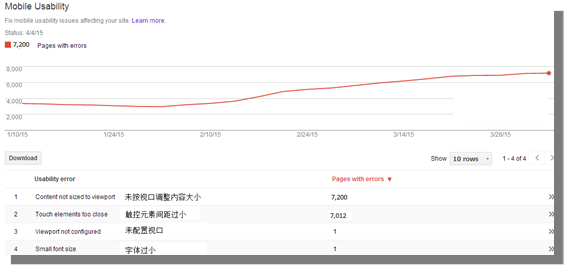
谷歌站长工具提供的移动设备可用性报告(Google Webmaster Tools > Search Traffic > Mobile Usability)。通过此报告可详细了解已验证所有权的网站的移动设备可用性。

此报告提供近3个月的相关数据,详细指出网站上有哪些网页给使用移动设备的访问者带来了严重的可用性问题。站长可根据此报告诊断特定网页的问题并予以修正,问题解决后,谷歌会更新相应数据。
下面简单介绍一下报告中列出的主要的移动设备可用性错误:
第一,未按视口调整内容大小
详细列出哪些网页上存在需横向滚动屏幕才能查看的文字与图片。
第二,触控元素间距过小
详列指出哪些网页上的触控元素(例如按钮与导航链接)间距太小,用户手指点按时,可能会按到相邻的元素,建议为按钮和导航链接设置适合移动访问者使用的大小与间距。
第三,未配置视口
移动设备不同,屏幕大小也不同,建议使用 meta viewport 标记为网页指定视口,指示浏览器根据移动设备屏幕尺寸调整网页大小及缩放网页。
第四,字号过小
列出因字号太小而导致内容模糊不清的网页,建议为网页指定视口后,将字号大小设为在视口内适当地施行缩放。
通过上述两种工具,可诊断网站是否对谷歌移动友好且获得相应的修正提示,大大提高网站谷歌移动友好度。