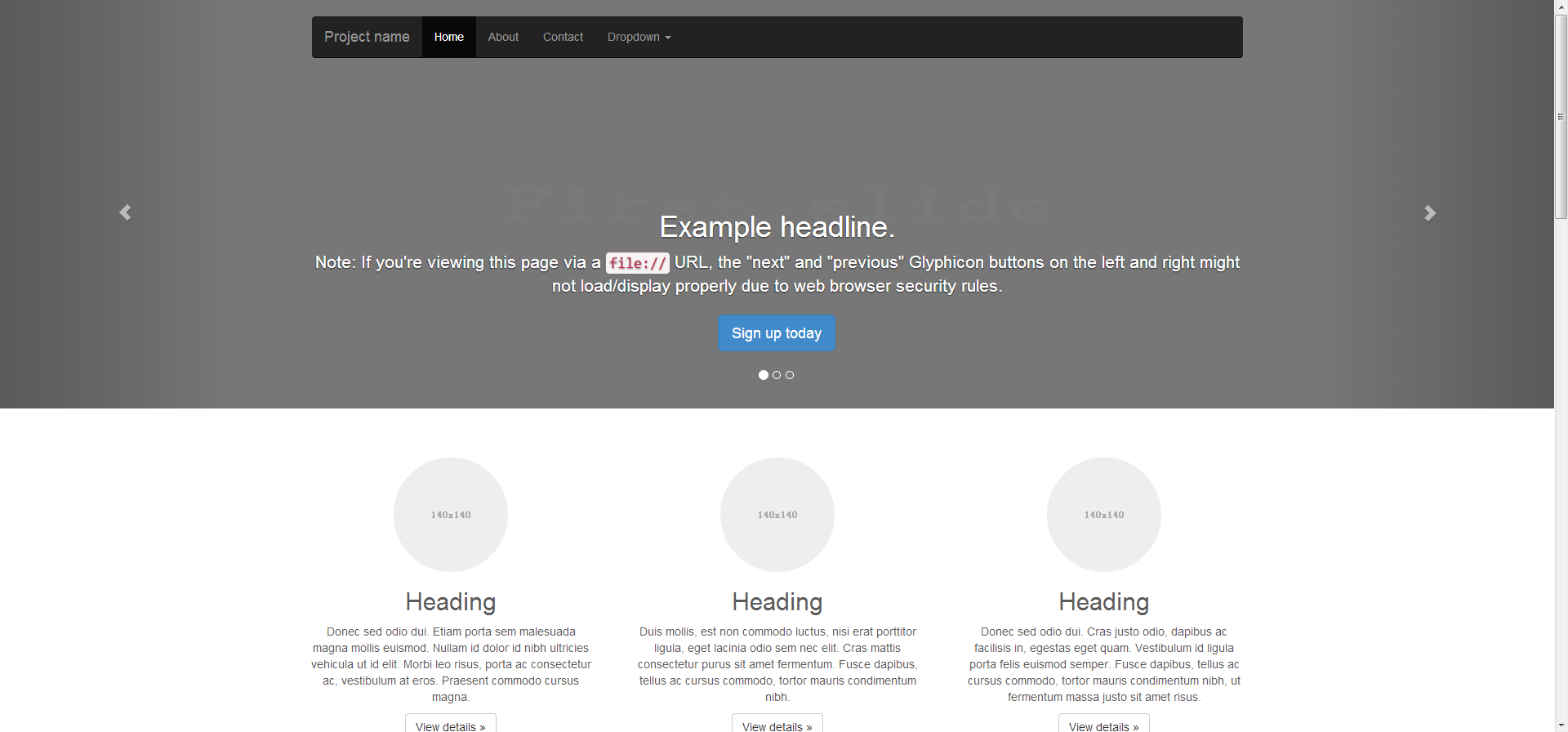
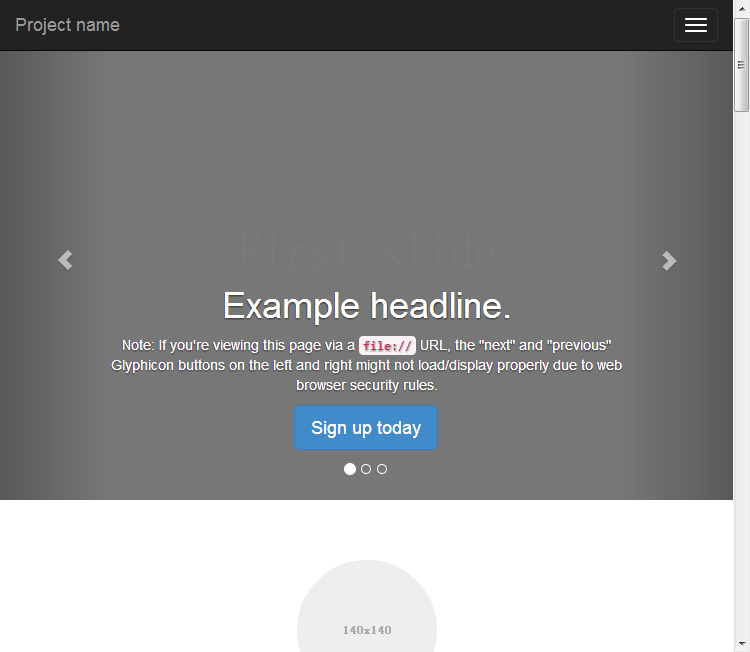
下图中列出来了同一个页面在不同设备下的显示情况,其中第一种是在PC端的布局,导航显示在顶部,没有折叠,当用户使用手机访问该页面的时候由于屏幕分辨率的变化,因此整个网站需要调整布局风格,页面菜单折叠,同时heading的内容不再是一行三个,而是每一个占一行的形式进行重新排列了。


而这中间就是media queries模块所发挥的作用,他的语法也很简单
@media screen and(max-width:768px){
Body{ color:#fff;}
}
这就规定了宽度在768px以内的设备上使用这中间所规定的样式,有点类似于兼容ie的各个版本的方式。
到目前为止,media queries的样式模块以及由绝大多数的浏览器支持,目前唯独ie只有最新的版本才支持,对于ie8一下的版本不支持media queries,同时庆幸的是对于移动平台而言,安卓和ios都很好的支持了这一特性。