这一年,网页设计风格又有了新的设计趋势。我个人从“网页风格”、“网页布局”和“网页字体”三个方面来总结下UI视觉设计的主流趋势。
一、网页风格:扁平化
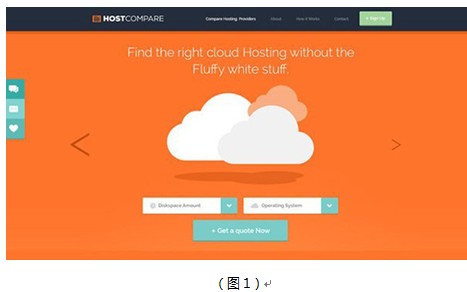
众所周知,扁平化一词我们首先想到的是苹果公司在今年推出的ios7中所用到的一种拟物化设计手法。其实我们细心发现把此手法推向全新高度的是微软,整个win8系统都是围绕着彻底扁平的UI来开发的。我们大多看到的是应用在手机UI设计中的扁平化,其实现在网页视觉中的扁平化设计也随处可见(图1) 。
扁平化设计有利有弊,采取哪种设计风格也要遵循具体情况具体分析的网页性质。譬如一些活动站或者minisite,就不太适合用扁平化手法呈现。若是譬如企业官网或者一些软件系统网站,可以大胆尝试运用扁平化设计手法。

二、网页布局
网页布局有两大种设计趋势,一个是方块布局,一个是宽图大图。
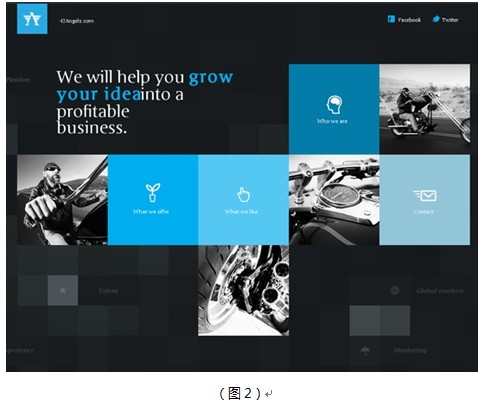
1、方块布局。所谓方块布局,就是有几个方块组成的排布。最最突出的就是微软的win8界面。现在在网页设计中也随处可见。方块布局的优势就是简单明了,劣势就是缺少活泼动感。所以对于方块布局排布页面也有一定的利弊,也要根据具体网页性质进行选择。譬如有一些很明确的大的内容模块,偏向科技或商务方面的,就可尝试用方块布局(图2) 。

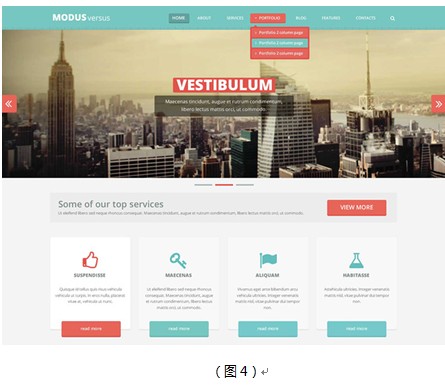
2、宽图大图。这个设计现在基本普遍存在于各类网站,比方块布局更有“市场”。运用此手法也有两种分类,一个是贯穿整个网页宽度的大图(图3),一个是采取一张实景图片做整个背景(图4) 。大家比较青睐于这种设计的,可能是看起来视觉比较舒适,不太抢,也不太隐藏。但个人感觉还是要创新下,突破!


三、网页字体
网页字体的运用也是十分有技巧的,可以帮助一个很平庸的网页,瞬间变得大气。现在网页字体的运用主要是“字号变得更大”,排布方面就是简单竖排排列。12-14像素的字体一直以来都是web正文的标准尺寸。可视最近许多网站倾向于采用16-18像素大小的字体,甚至有些文字还要突出体现,那么字号运用的更大(图5) 。

综上,是我这不起眼的小小设计师在这几年的一点心得体会和总结。设计师就是要多看多做,才能有更多的经验来和大家分享。谢谢。